ポップアップ Html Jquery
Content in PopBox goes here close.

ポップアップ html jquery. Htmlでの方でリンクに任意のクラスをつける。例ではpopup。 jQueryの方でそのクラスをクリックした時、window.open()が動くように指定。 window.open( URL, ウィンドウ名 ,オプション ) URLはthis.hrefでセレクタのURLを取得。. オープニング時にラインエフェクトが起きる jQuery 「introtzikas.js」 グリットデザインでブラウザに合わせて整列させてくれる jQuery 「Masonry」. ★jQuery 3.2.1 ★jQuery Validation 1.14.0 ★jQuery Validation Unobtrusive 3.2.6.
1 jqueryのプラグインのjquery.jcarousel.jsについ 2 jQueryプラグインが動かない 3 jqueryのプラグインの件 4 jqueryのプラグインについて 5 jQueryでloadしたページ内でもjQueryを使う方法 6 googleMapAPIの吹き出しリンクからポップアップしたい. JQuery ui を使用 ポップアップ. Rick Anderson by Rick Anderson.
Rick Anderson by Rick Anderson. Q jqueryを使ってポップアップを作ろうとしています。 jqueryを使ってポップアップを作ろうとしています。 アイコンにマウスオーバーでポップアップ表示、ポッ. JQuery UI の Dialog プラグインを利用すれば、独自のダイアログボックスを作成することができます。ボタンやフォームオブジェクトを含めたダイアログの実装方法を含め、サンプルプログラムと共に解説していきます。.
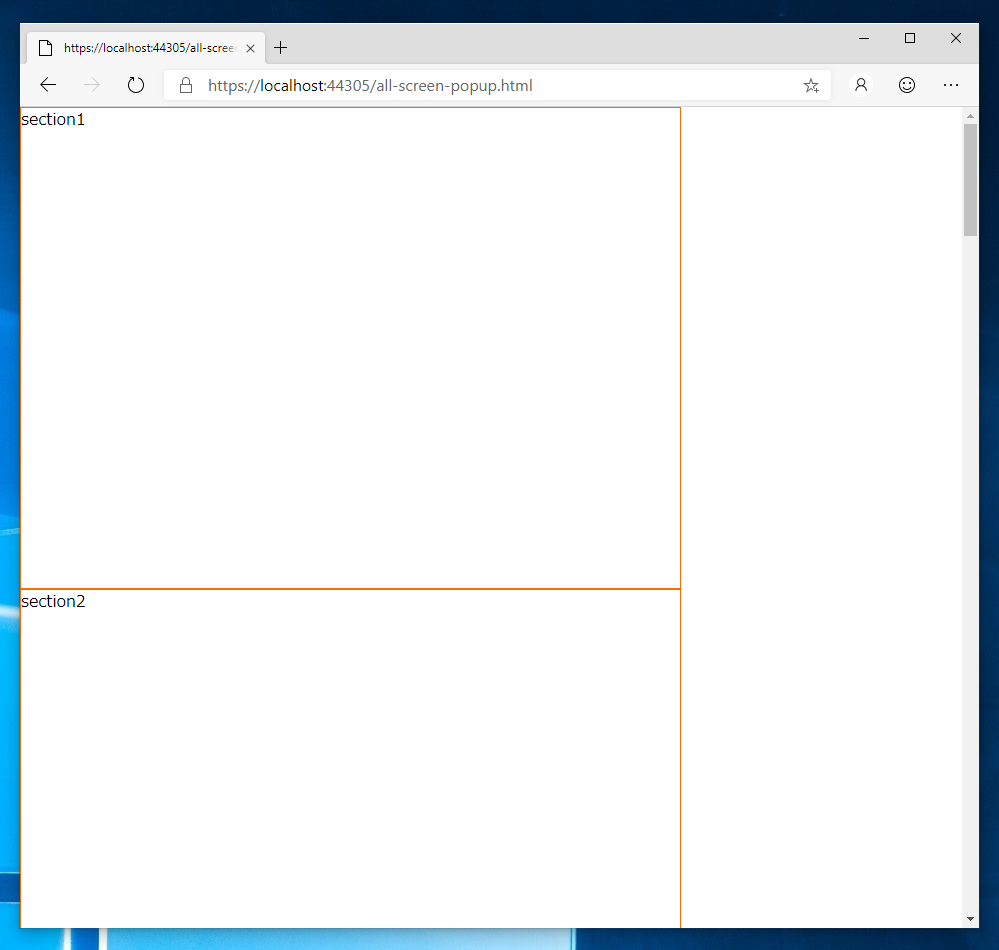
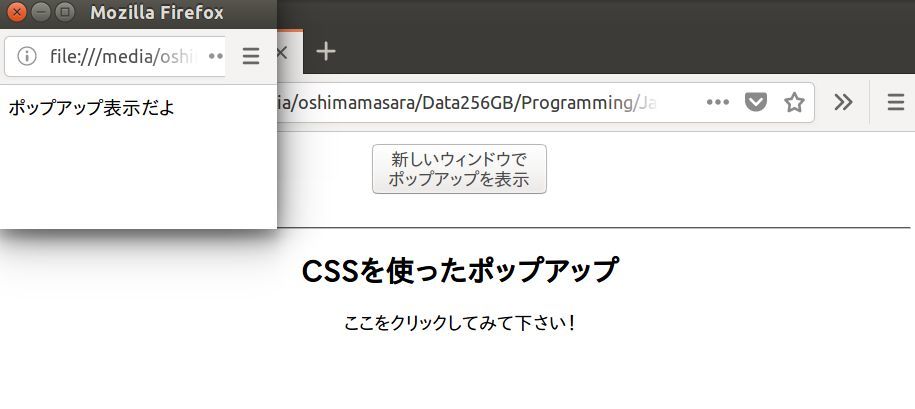
ページ全体にポップアップ表示する - jQuery + JavaScript プログラミング. @model ErrorWebApplication.Models.ErrorViewModel @{ ViewData. このチュートリアルでは、ASP.NET MVC Web アプリケーションでエディターテンプレート、表示テンプレート.
サムネイル画像をクリックすると、拡大画像をポップアップ表示する jQuery のプラグインツールです。 新しいウィンドウを指定する方法もありますが、ブラウザの種類や設定によっては、新規タブに表示される場合があります。. JQuery のプラグインで軽量かつレスポンシブにも対応しているので PC, SP 問わず手軽に導入できます. このチュートリアルでは、ASP.NET MVC Web アプリケーションでエディターテンプレート、表示テンプレート.
ASP.NET MVC での HTML5 と jQuery UI Datepicker ポップアップカレンダーの使用-パート4 Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 4. Javascript - Jquery Modalポップアップが何度も再レンダリングされる javascript - IE11エンタープライズモードでjQueryポップアップが機能しない javascript - 4つのメニューボタンがありますが、jQueryを介したポップアップウィンドウは1つだけですが、一般化できますか. クリックして画像をポップアップ表示させるプラグイン「WP jQuery Lightbox」 図形やグラフをサイトに掲載する際、特にサイトのカラム幅が狭い場合ですと画像が縮小されたときに数値がとても見えにくくなる場合があります。.
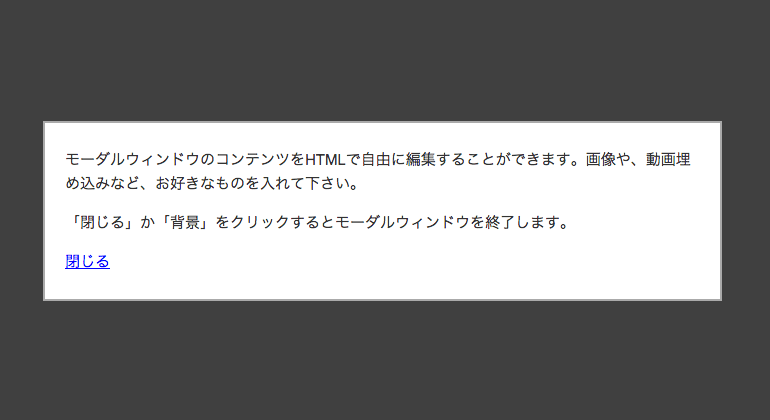
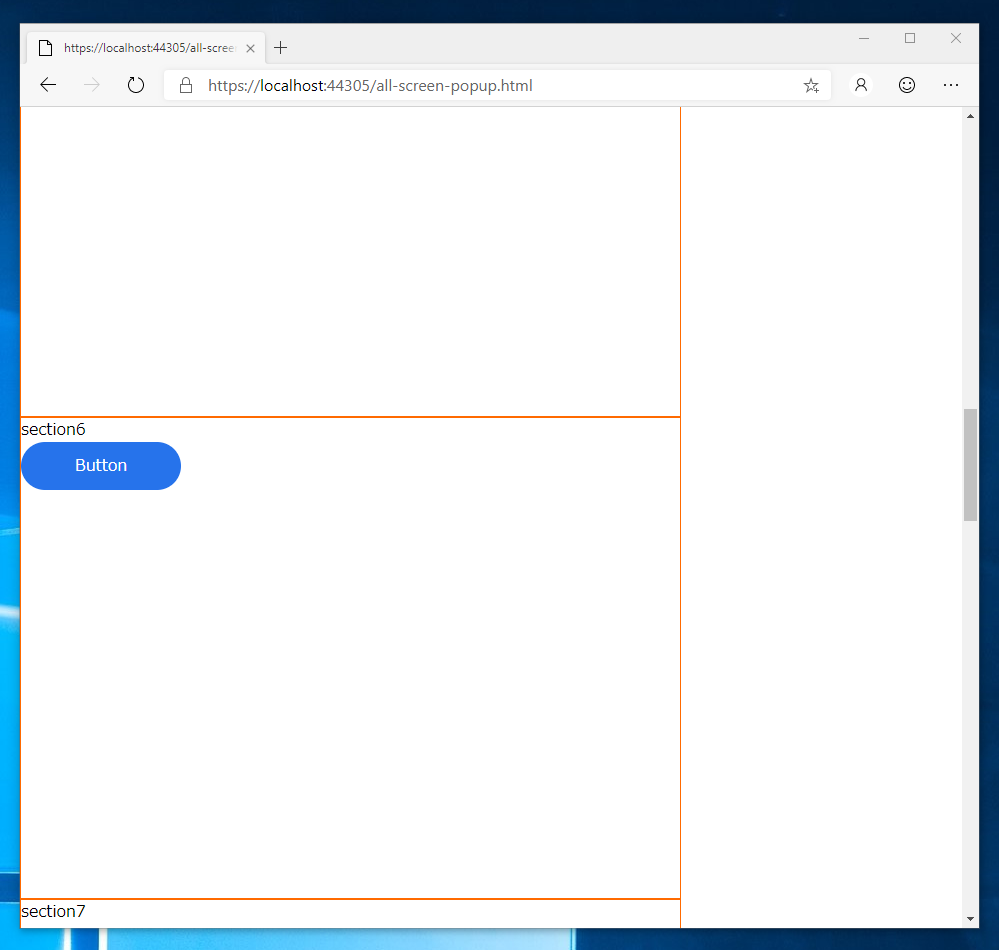
画像ポップアップ・スライドショーを簡単に導入できるjQueryプラグイン「Lightbox 2」を紹介します。 jQueryプラグイン「Lightbox 2」 jQueryプラグイン「Lightbox 2」は、新しいページを開かずに画像ポップアップを表示してくれます。. この処理によりポップアップ領域が全画面に表示される状態になります。ポップアップ領域の先頭を表示するよう scrollTop(0) を呼び出しスクロール. 今回は、JavaScriptを使ってモーダル(ポップアップ画像)を表示させる方法を紹介します。 jQueryは使わずに、生のJavaScriptだけでやります。2つのパターンを想定してます。 モーダルとは? 画像や広告な.
「PopBox」は、シンプルにポップアップを実装できるjQueryプラグインです。 スクリプト HTML Click Here!. ポップアップショップ販売商品について 「やわらかフラットシューティ」 発売以来、年6月で販売数4万足突破の「シューティ」シリーズは、Live in comfortの「はまじとコラボ」シリーズアイテムのひとつです。. Html - Boostrap3モーダルポップアップがテーブルのドロップダウンメニューで機能しませんでした.
「PopBox」は、シンプルにポップアップを実装できるjQueryプラグインです。 スクリプト HTML Click Here!. JQueryモバイルポップアップが表示されませんでした - jquery、jquery-mobile jQueryポップアップヘルプ - jquery、html、ポップアップ、モーダルダイアログ 現在のページにデータをロードし、URLを変更するRuby on RailsのJavaScriptポップアップ - Pinterest - jquery、ruby-on-railsの. Lity - Lightweight responsive lightbox Install 下記を追加するだけです.
Jqueryを使ってポップアップ画面を作成したいと思います。出来上がるのは以下のようなポップアップです。 サンプルページ ファイル作成 以下のようにファイルを作成します。 サンプルページの動作は ポップアップを表示ボタン … 続きを読む jqueryでポップアップ画面を作成する →. 画像や動画のポップアップ表示が簡単に実装できるプラグインLity.jsの使い方をご紹介します。 ポップアップ ポップアップってボタンをクリックするとフワッと表示されるこんなやつです。 写真や動画を拡大して表示したいときなどによく使われる実装です。. ASP.NET MVC での HTML5 と jQuery UI Datepicker ポップアップカレンダーの使用-パート1 Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 1.
Lity とは? 画像や動画, 自作の要素など, なんでも良い感じにポップアップ表示してくれるプラグインです.

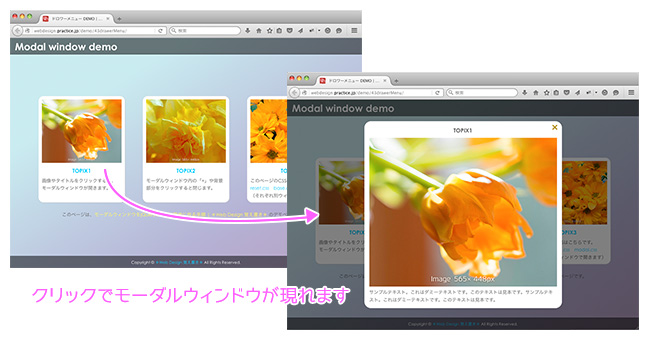
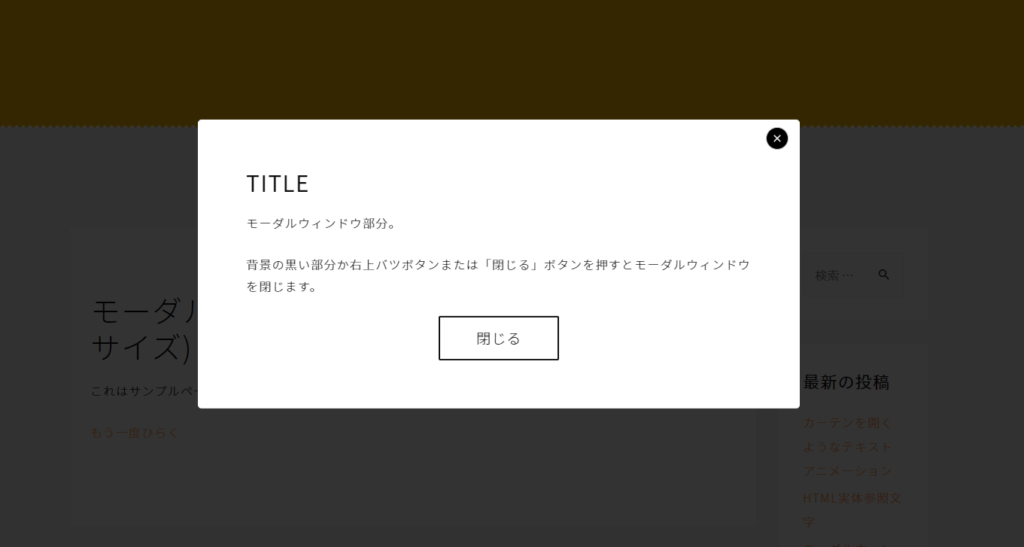
モーダルウィンドウ ポップアップウィンドウ をjqueryとcssで簡単に作る手順 Web Design 覚え書き

Rinomilmil Jquery Iframe要素をモーダルウィンドウっぽいポップアップで読み込ませる

マウスオーバーとオーバーレイのポップアップウィンドウ ここつぶ
ポップアップ Html Jquery のギャラリー

初心者でも簡単 マウスオーバーでイケてるポップアップを表示する方法 Javascript

テキストをポップアップで表示できるプラグイン Featherlight Js ウェブラボ 株 スタッフブログ

Jquery の学習ならオンライン授業 講座のschoo スクー

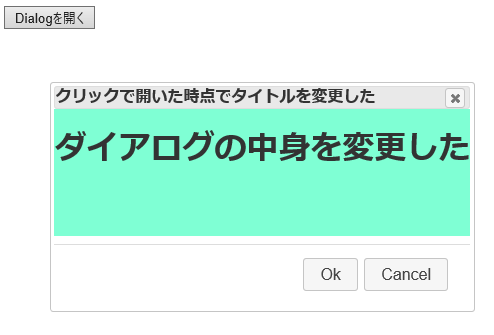
Jquery Ui を用いてオリジナルのダイアログを実装する方法 独自のボタンや選択肢も簡単に追加できる

上部固定メニューのお供に Jqueryを使ったクリックで開閉するメニュー Webpark

Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る Webdesignday

ワレコのweb講座 Jquery Ui ダイアログの使い方の基本

挫折した人のための 初心者速習html Css Jqueryで商品画像をポップアップさせよう編 先生 田中 晶子

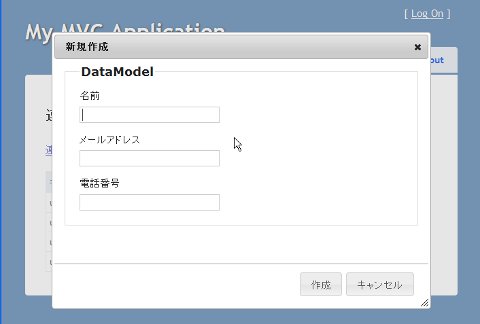
Asp Net Mvc と Jquery で新規登録ダイアログと編集ダイアログ 徒然なブログ

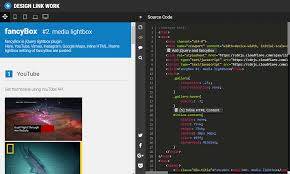
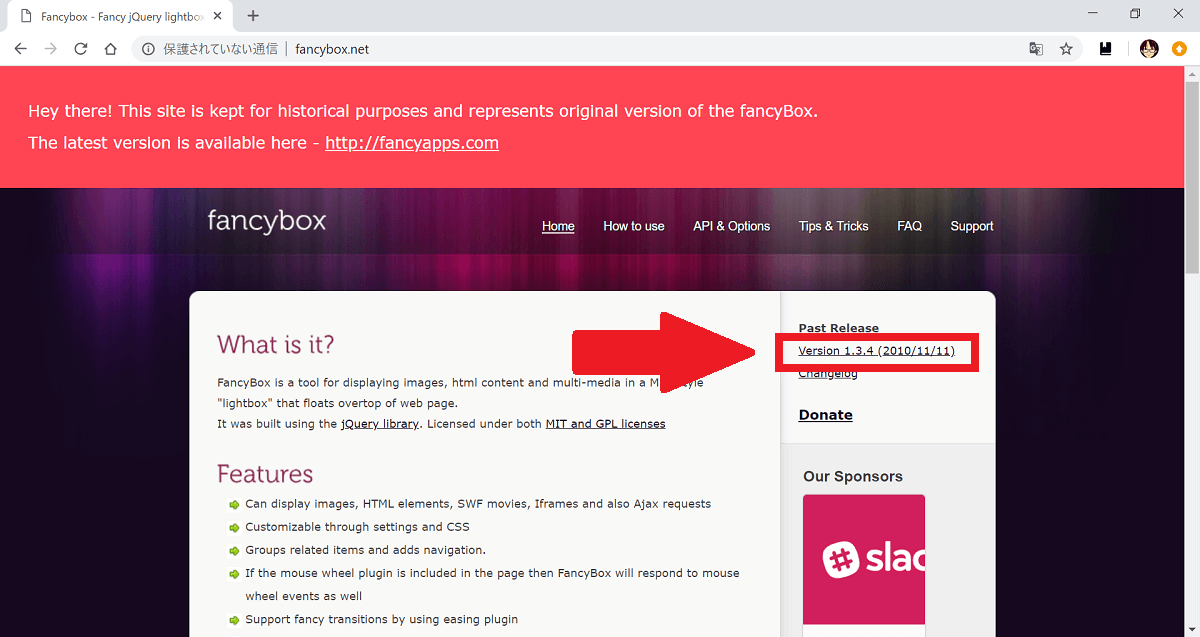
Fancyboxでサイトの画像をポップアップ表示 Freesoftconcierge

Jquery Mobile のためのざっくりテンプレートhtml

Jqueryでポップアップ機能の実装 It S A Piece Of Cake
文法エラーのあるhtmlで古いieのみjqueryがエラーを起こす モーグルとカバとパウダーの日記

モーダルウィンドウ ポップアップウィンドウ をjqueryとcssで簡単に作る手順 Web Design 覚え書き

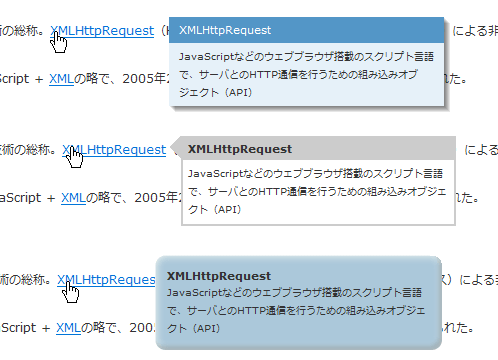
Jquery ヘルプメッセージをポップアップして表示する方法 Code Business

ページ全体にポップアップ表示する Jquery Javascript プログラミング

ポップアップで画像を拡大表示するjquery Web Notes

画像のポップアップを作ってみよう 1
Javascript Jquery を使い リンク先の画面を別ウィンドウで横幅を固定しポップアップ表示させたい ハリーかつき 旧技術ブログ

ポップアップ拡大画像 プラグインツールを使わずに作成

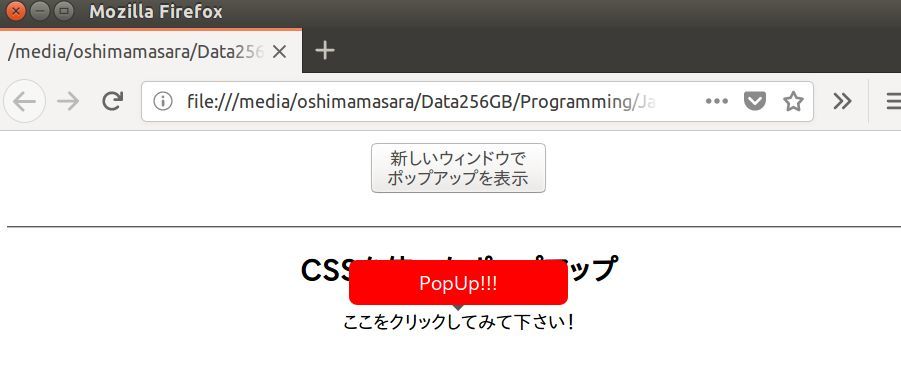
Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

現場で使えるレスポンシブ対応モーダル ポップアップjqueryプラグイン Magnific Popup

Fancyboxでサイトの画像をポップアップ表示 Freesoftconcierge

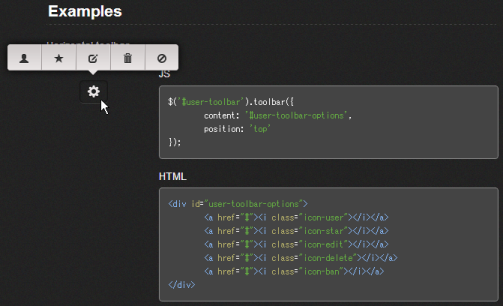
吹き出し風にポップアップするツールバー実装jqueryプラグイン Toolbar Js Phpspot開発日誌

初心者でも分かる モーダルウィンドウの作り方

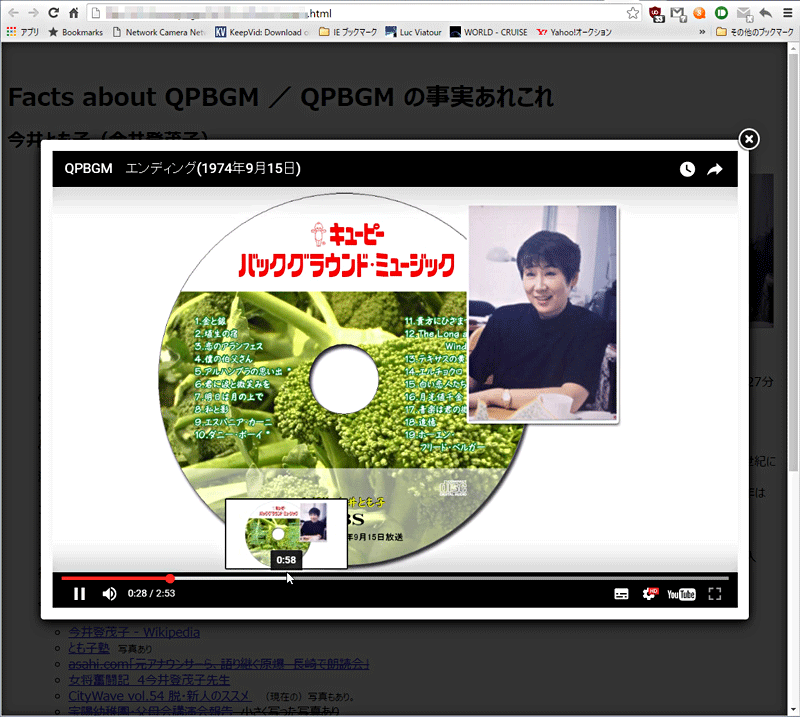
Jqueryのポップアップ画面サイズ指定 キユーピーbgmの独り言

Q Tbn 3aand9gcq3wmep0cgn0txs4cbrqom 7l59tvqo7zyobg Usqp Cau

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Jquery Mobileの勉強 ポップアップ表示 Qiita

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

ページ全体にポップアップ表示する Jquery Javascript プログラミング

初心者でも分かる モーダルウィンドウの作り方

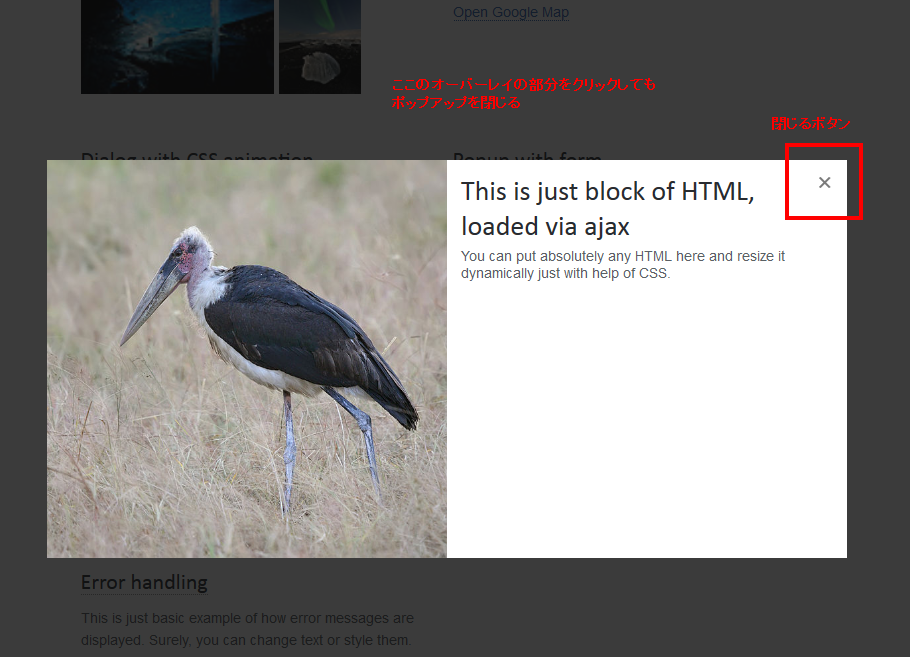
ポップアップの範囲外クリックでポップアップを閉じる方法 Qiita

Jquery Mobile を活用したスマートフォンサイト作成 中編 1 5 Codezine コードジン

Jquery レスポンシブ対応で画像 動画が簡単にポップアップ表示ができるlity Jsの使い方 Y Hilite

Easy Fancyboxで個別記事をポップアップする Style01

設置が超簡単でカスタマイズ性の高い吹き出しホバー用jqueryプラグインjquery Balloon Js Urin Hack

挫折した人のための 初心者速習html Css Jqueryで商品画像をポップアップさせよう編 先生 田中 晶子

Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig

ポップアップで画像を拡大表示するjquery Web Notes

Jqueryプラグイン Magnific Popup の使い方 パソコン工房 Nexmag

Jquery ヘルプメッセージをポップアップして表示する方法 Code Business

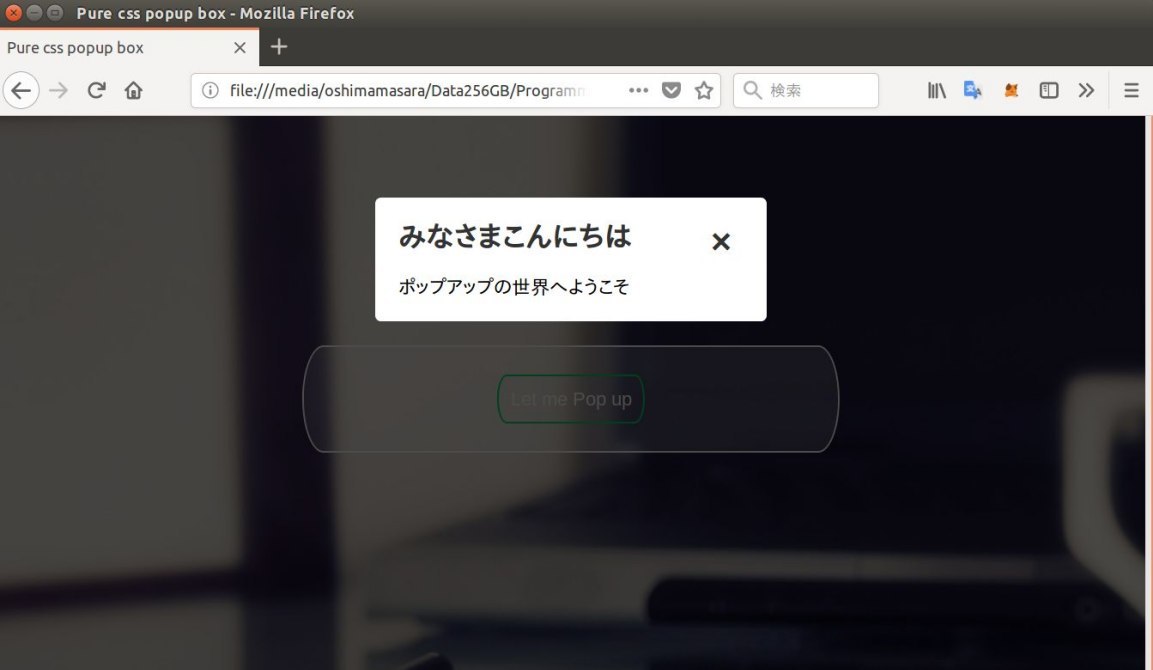
Css3 Jquery無しで動く Pure Css Modal Popup の実装方法 Onze

Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る Webdesignday

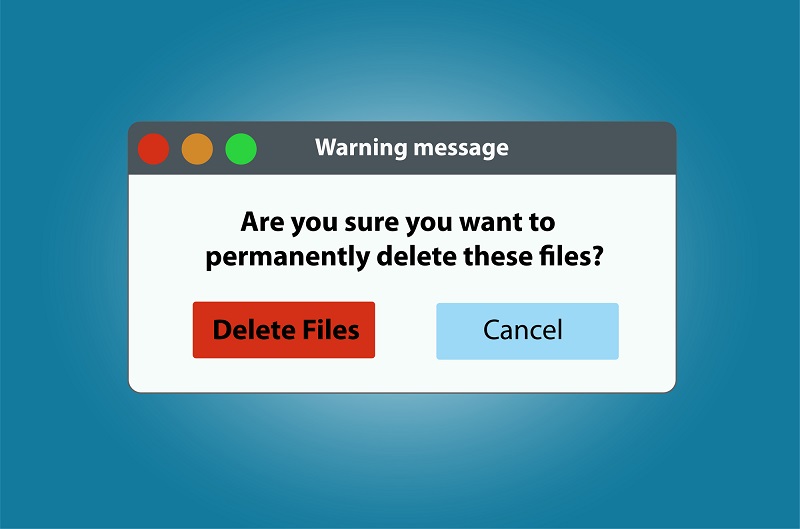
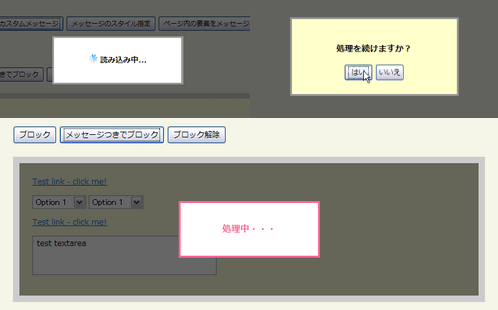
ページアクセス時ポップアップ表示で はい Or いいえ を選択する Jquery Modal ウィンドウ Web屋になる為の知識と技術 Web屋の知識と技術ブログ

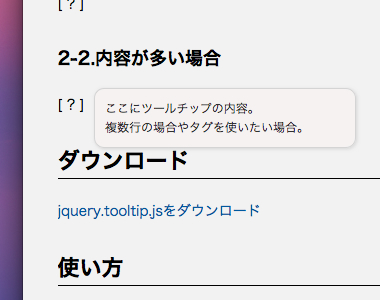
初心者でもok Jqueryで説明文のポップアップを自作する方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Jquery 初回アクセス時のみポップアップ表示 Jquery Cookie Js使用 Liot Blog

Snsアイコンからシェアボタンがポップアップするjquery

Js さまざまなdom要素にツールチップを表示するスクリプト Bubble Popup コリス

Jquery スワイプボックススライド ポップアップの代わりにhtmlコントロールとコンテンツ

Jquery でフォームを簡単に Ajax に対応させてしまう Jquery Form Plugin が凄く便利 ウェブル

モーダルウィンドウとは 設置する上での注意点と設置例 Seo対策なら株式会社ペコプラ

初心者でもok Jqueryで説明文のポップアップを自作する方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

ウィンドウ モーダル Jquery Plugin Ajax Php Javascript Room

Jquery スライドショーとポップアップ モーダル を両方使用し 作成したサンプル ヤビブロ

Jqueryでポップアップメニュー Qiita

Jquery Uiのdialogでメッセージやフォームをダイアログ表示

画面中央に表示するモーダルウィンドウを実装したい Tips Note By Tam

初心者でも分かる モーダルウィンドウの作り方

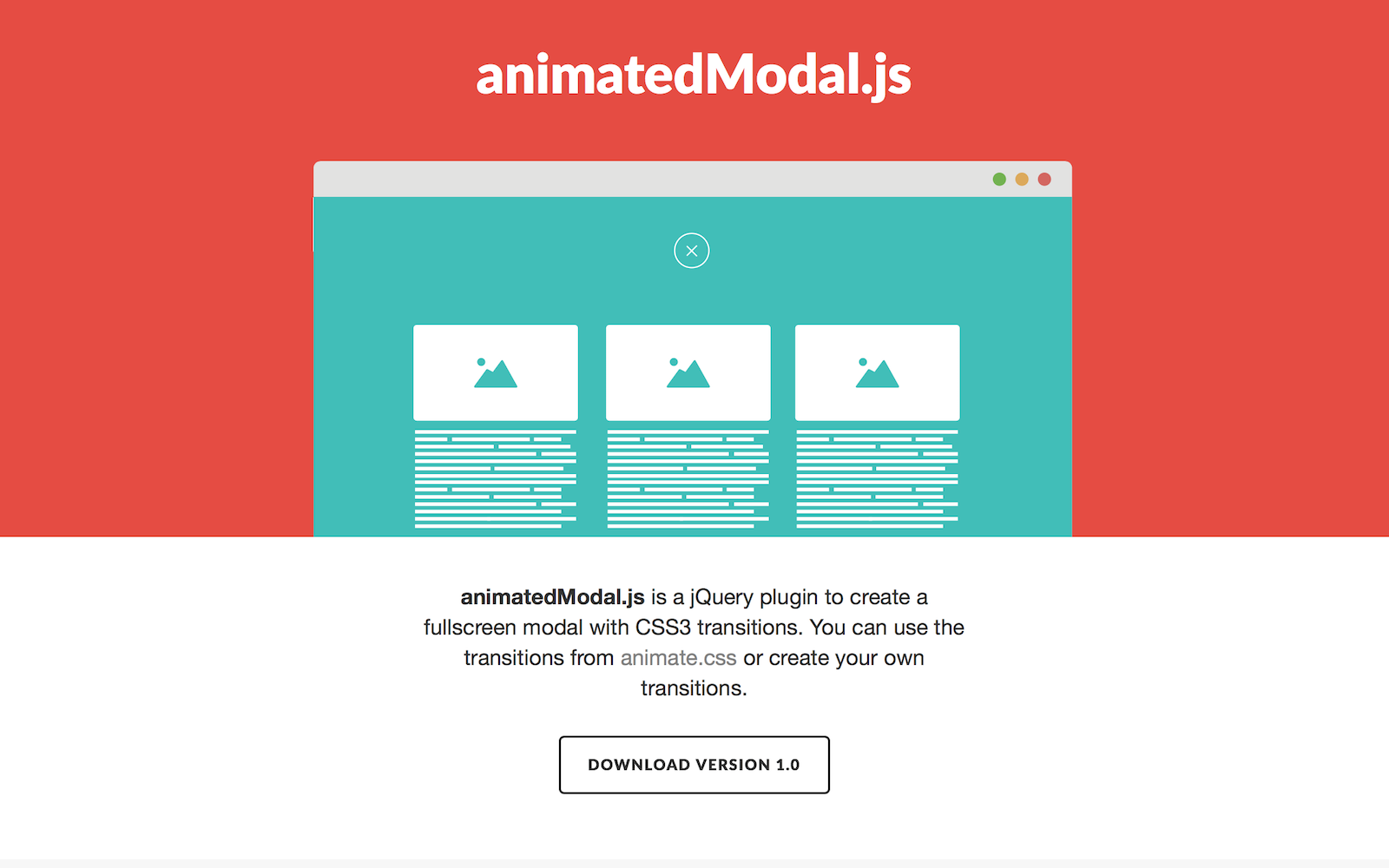
Jquery 指定したアニメーションでモーダルウィンドウが表示される Animatedmodal Js の使い方 Onze

ページ全体にポップアップ表示する Jquery Javascript プログラミング

Jquery Jquery Ui Dialog で様々なダイアログを作成するサンプル プログラマカレッジ

Javascript Htmlの下のテキストエリアが高すぎるキーボードのポップアップがiphoneでポップアップする

ウィンドウ モーダル Jquery Plugin Ajax Php Javascript Room

別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About

別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About

Html5のフォームバリデーションに触れてみた キャスレーコンサルティング株式会社

Jqueryプラグイン Magnific Popup の使い方 パソコン工房 Nexmag

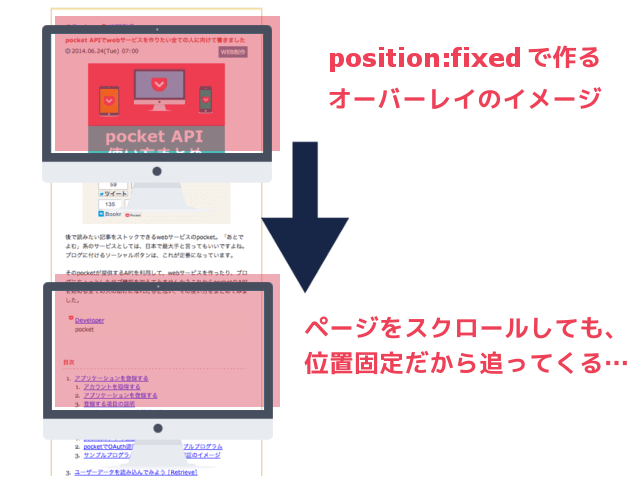
ヘッダをfixedで固定時 ページ内リンクがズレてしまうときの対処方法 横浜のウェブ屋 深沢商店

モーダルウィンドウ ポップアップウィンドウ をjqueryとcssで簡単に作る手順 Web Design 覚え書き

ウィンドウ モーダル Jquery Plugin Ajax Php Javascript Room

画像をポップアップ表示させるlity の設定方法

Jqueryでポップアップメニュー Qiita

現場で使えるレスポンシブ対応モーダル ポップアップjqueryプラグイン Magnific Popup

画像や動画をぐいっとポップアップ表示 Jqueryプラグインの Lity Mororeco

コピペ可 ハンバーガーメニューを3行のjqueryで実現する Eclairのブログ

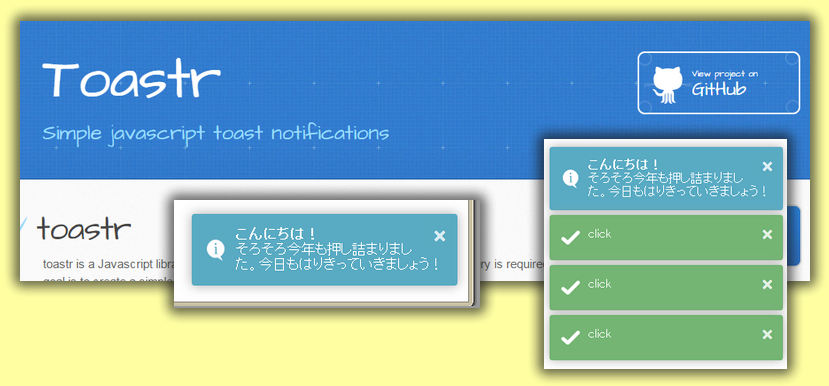
Html編 ブラウザにお知らせを表示して自動的に消えるトーストを作る ゆうそうとitブログ

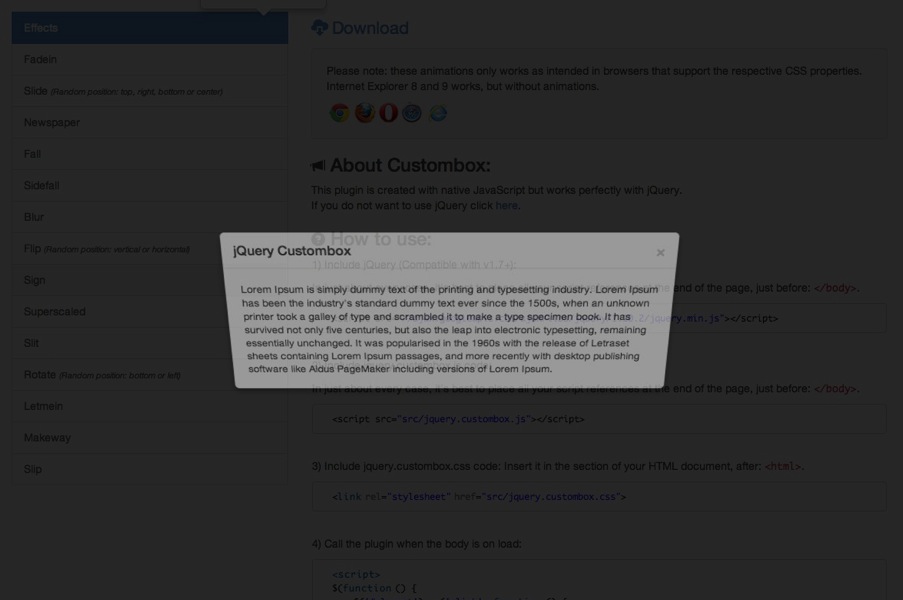
Jqueryで様々なエフェクトのモーダルウィンドウを実装出来る Jquery Custombox バンクーバーのうぇぶ屋

Jqueryプラグインを使って音楽プレイヤーにチャレンジ ミッションたぶんpossible

よく使うjqueryプラグイン Magnific Popup Takblog

初心者でも分かる モーダルウィンドウの作り方

テンプレート Trycms

ページ全体にポップアップ表示する Jquery Javascript プログラミング

Magnific Popupで作るjqueryのモーダルウィンドウ Gimmick Log

Fancyboxでサイトの画像をポップアップ表示 Freesoftconcierge

画像や動画をぐいっとポップアップ表示 Jqueryプラグインの Lity Mororeco

Jqueryを使ったicalのようなカレンダーデザイン Js E Riverstyle Vanguard

Html5 と Jquery Ui Datepicker ポップアップ カレンダーを使用して Asp Net Mvc パート 4 Microsoft Docs

モーダル ポップアップを簡単に設置したい Lightgallery Jsの使い方 Jquery不要

モーダルウィンドウ アクセス時に開くやつ Uta Mini Note
Jqueryでポップアップ 小窓 を設定する Inoma Note

ポップアップヒントを簡単に表示できるjqueryプラグイン Jquery Tooltip Js モンキーレンチ

Jqueryで領域外クリック時にポップアップを閉じる機能を実装する方法

画面中央に表示するモーダルウィンドウを実装したい Tips Note By Tam

Jqueryでダイアログ表示を作成する Ux Milk

ツールチップ Jquery Plugin Ajax Php Javascript Room



