ポップアップ Html


画面中央に表示するモーダルウィンドウを実装したい Tips Note By Tam

Javascript Html ポップアップウィンドウについて Teratail

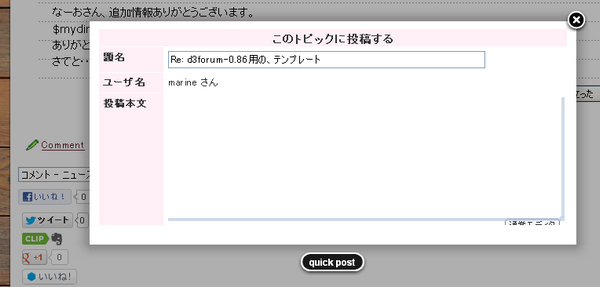
徒然日記 Xoopsでwordpress 徒然日記 ブログアーカイブ D3forumのコメント入力画面をポップアップさせる方法 Xoops123
ポップアップ Html のギャラリー

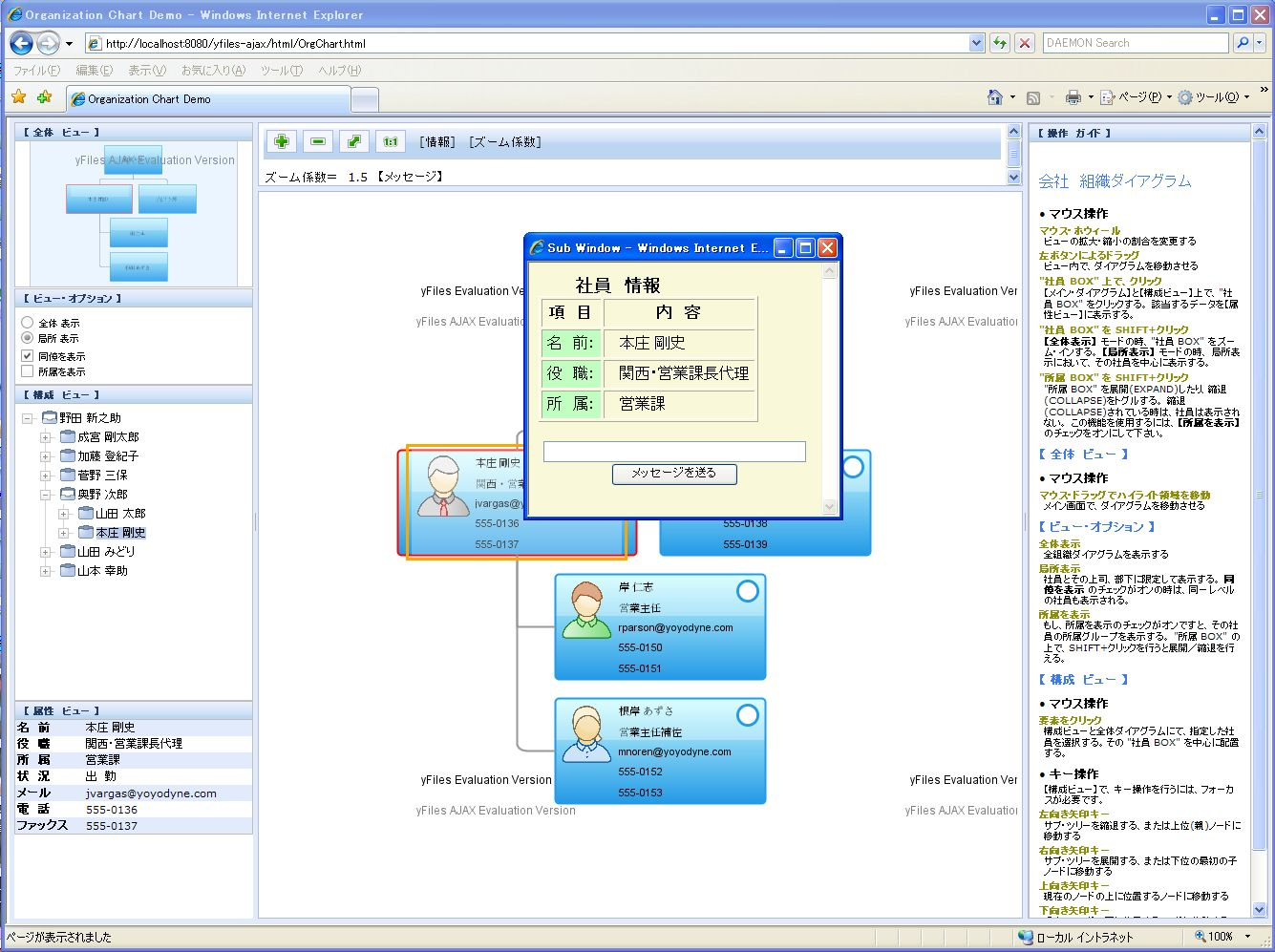
Yfiles ヒューリンクス

Jimdo無料版でpopup表示 Ogu Tec

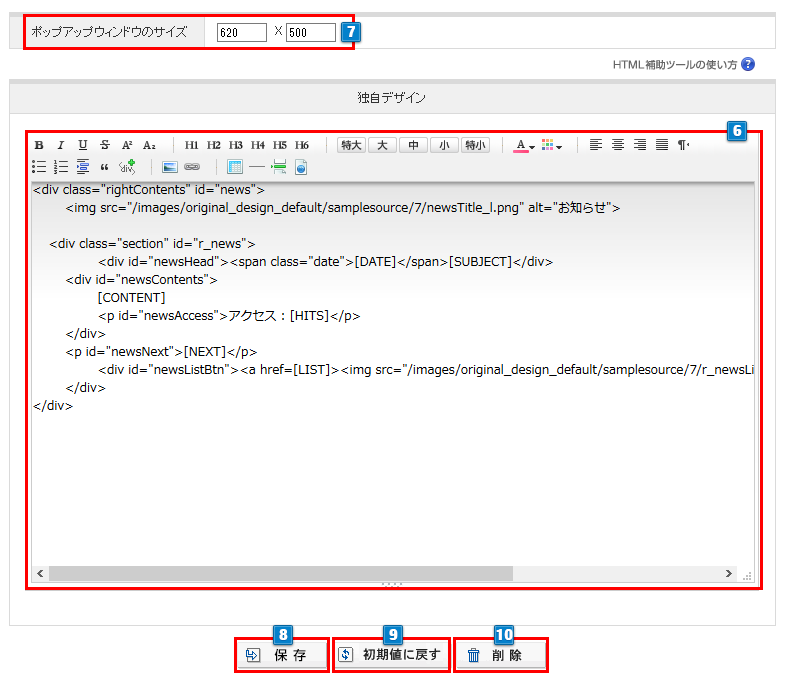
お知らせ インフォ管理 Makeshopオンラインマニュアル

ポップアップの表示設定 カゴ落ち率を改善 Cart Recovery カートリカバリー

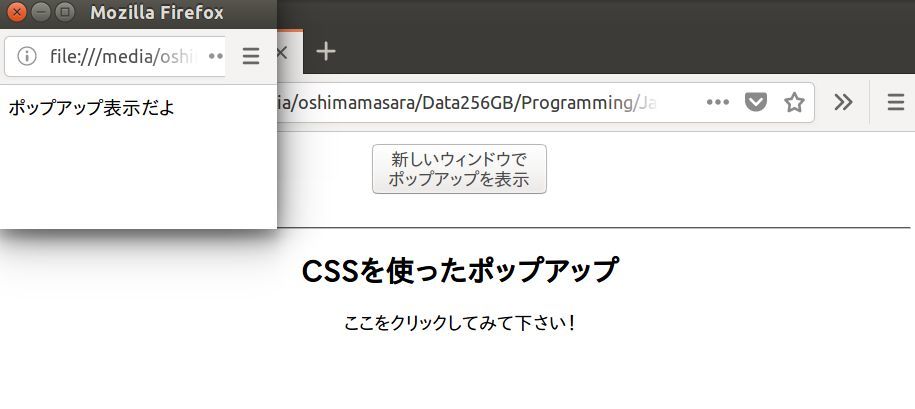
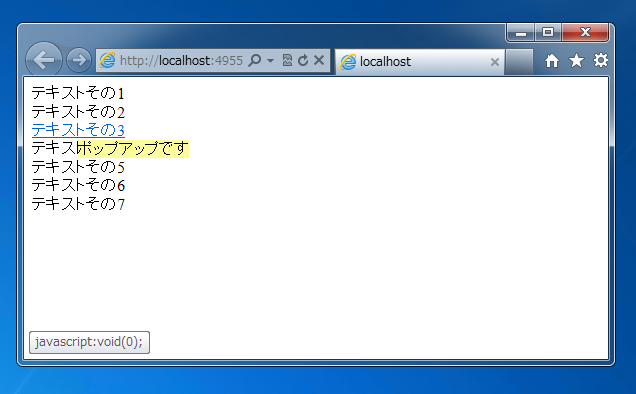
Css テキストクリック時のhtml Cssポップアップdiv

Javascript入門 Window Open で新規タブやウィンドウを開く方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Html Cssだけのスタイリッシュなポップアップを提供する Bites Itnews

入力ダイアログ ダイアログ Dialog Javascript入門

Javascript ポップアップを自前で作ろう Html Qiita

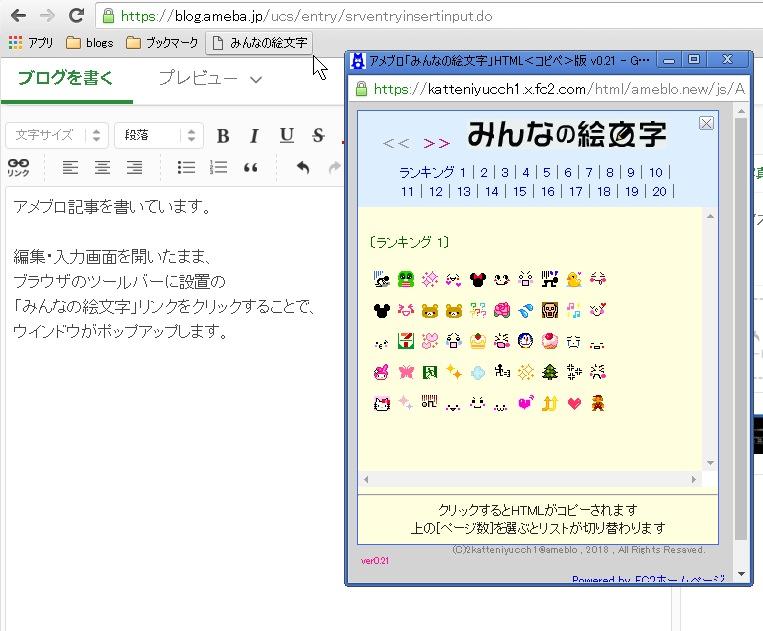
みんなの絵文字 お気に入り Html コピペ 版ポップアップ 自分用 のつくり方 続き です 勝手に応援するブログ

フィーチャ レイヤーでの Html ポップアップ ウィンドウの使用 ヘルプ Arcgis For Desktop

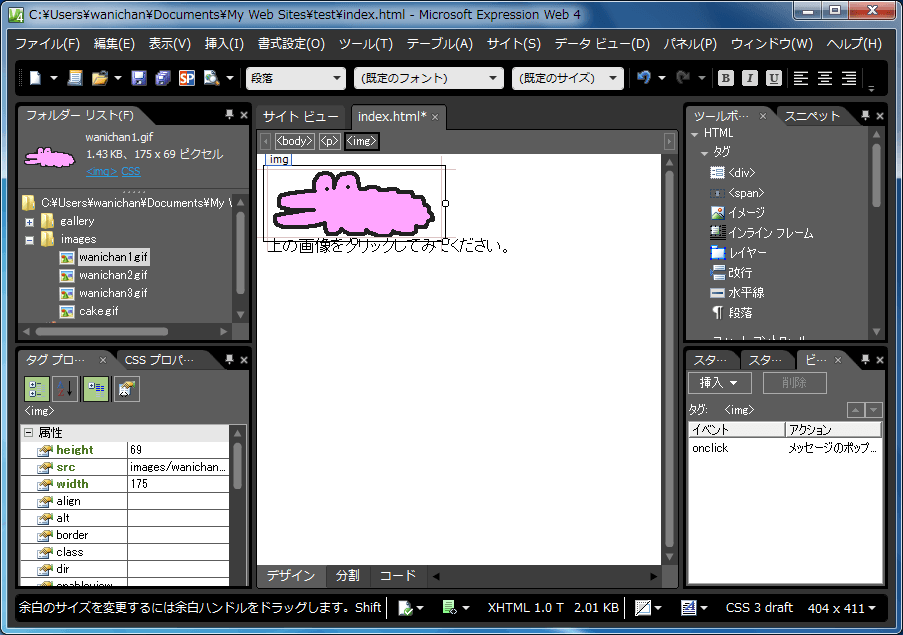
Expression Web 4 あるタイミングでポップアップメッセージを表示させるには

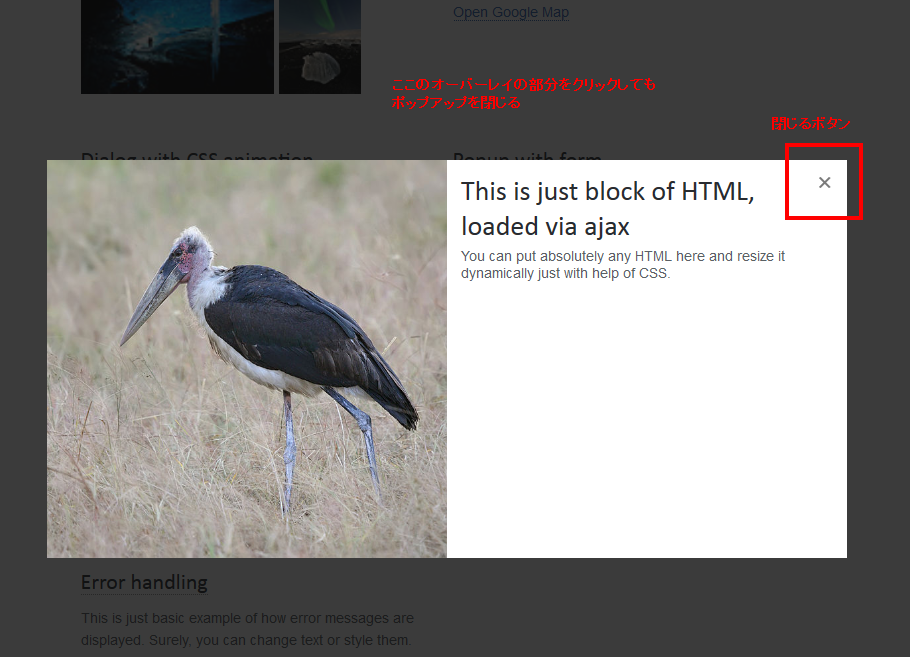
しがないプログラマーの備忘録 Popup閉じるボタン

Q Tbn 3aand9gcrmcvdgtjvngobvu34fhnxfowbriqovvq7vca Usqp Cau

Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig

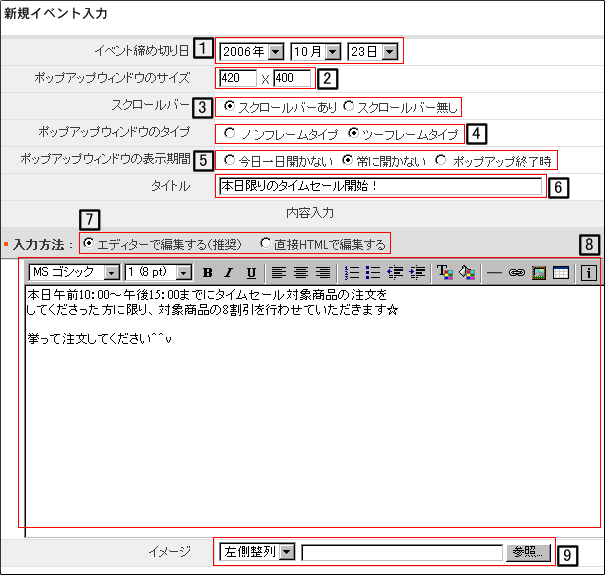
Canmakeshopオンラインマニュアル イベントポップアップの設定

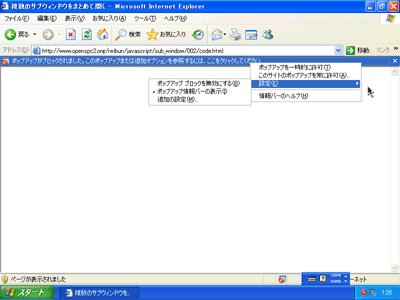
ネットワーク管理者のためのwindows Xp Sp2レビュー 後編 5 7 It

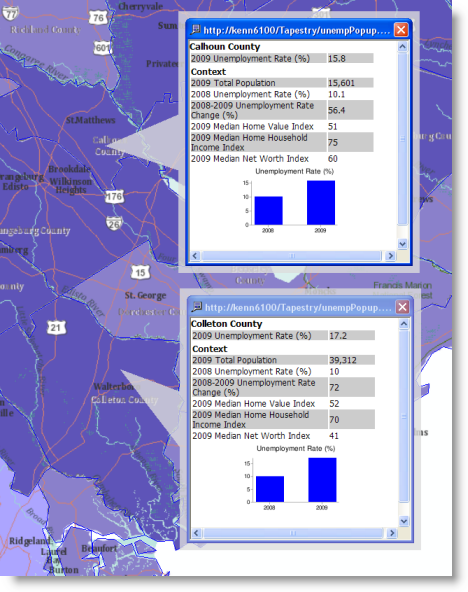
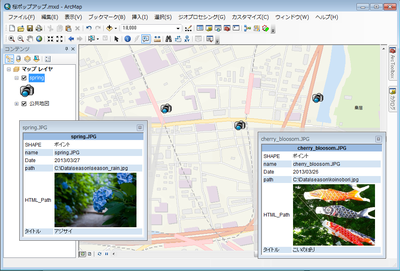
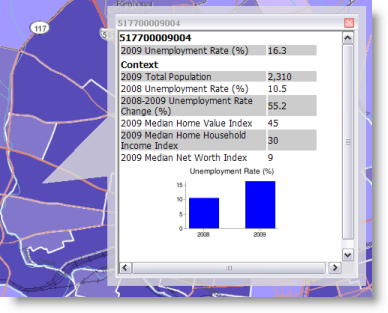
Html ポップアップを使って画像を表示してみよう Arcgisブログ

Css テキストをクリックすると Divがポップアップで表示されるようにする方法 Jqueryの例

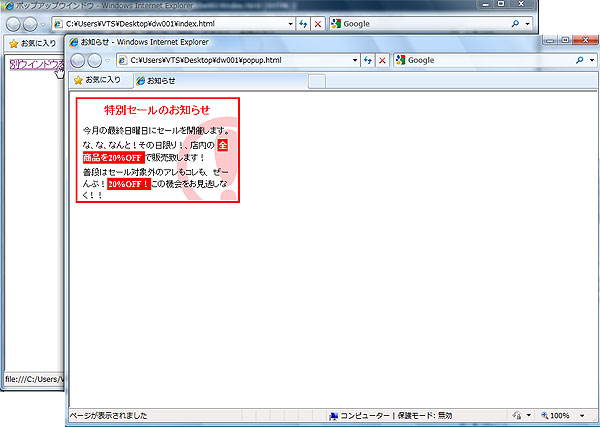
Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

現場で使えるレスポンシブ対応モーダル ポップアップjqueryプラグイン Magnific Popup

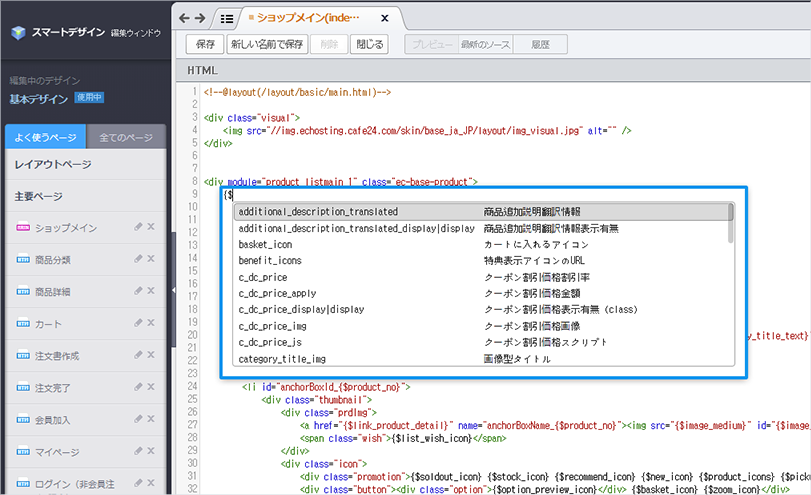
注文情報の選択 ポップアップ スマートデザインサポート

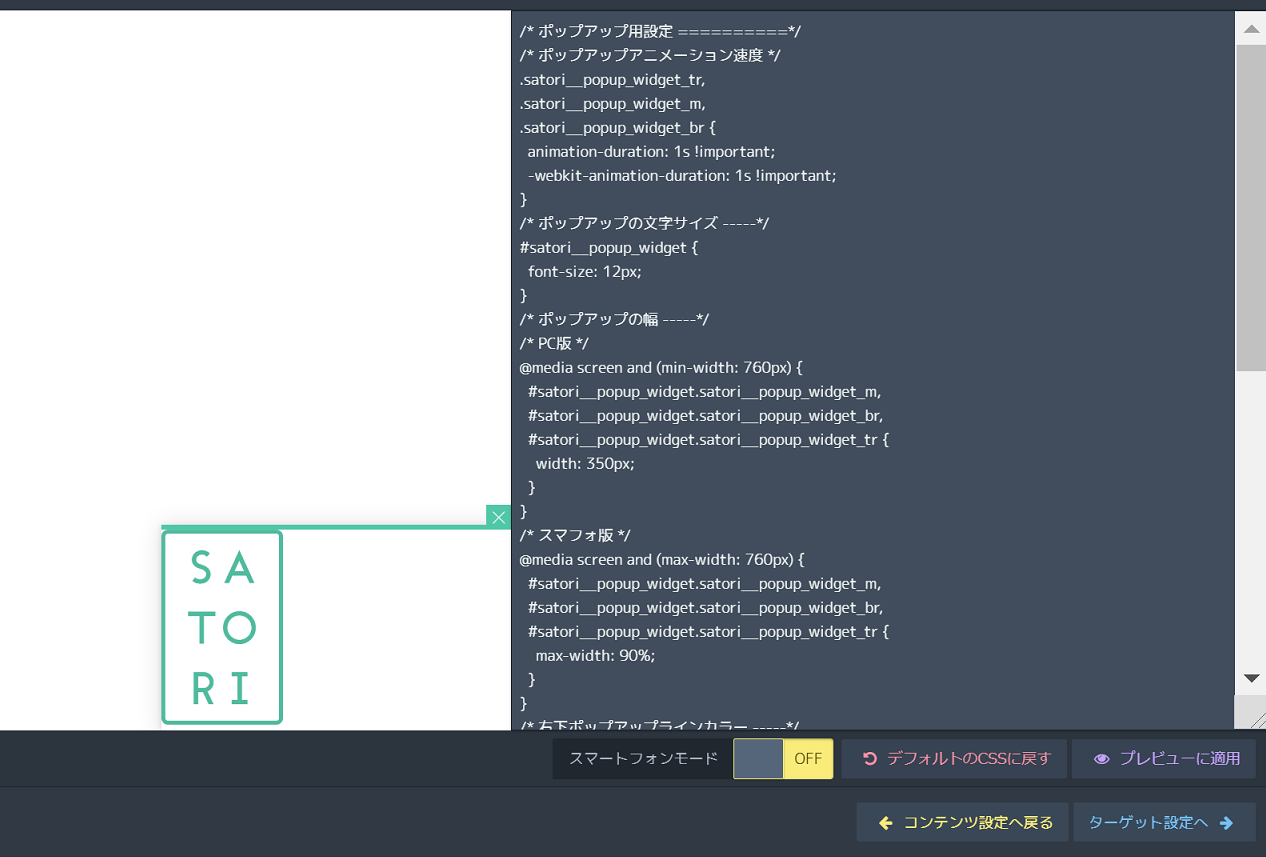
ポップアップ について Satoriサポートセンター

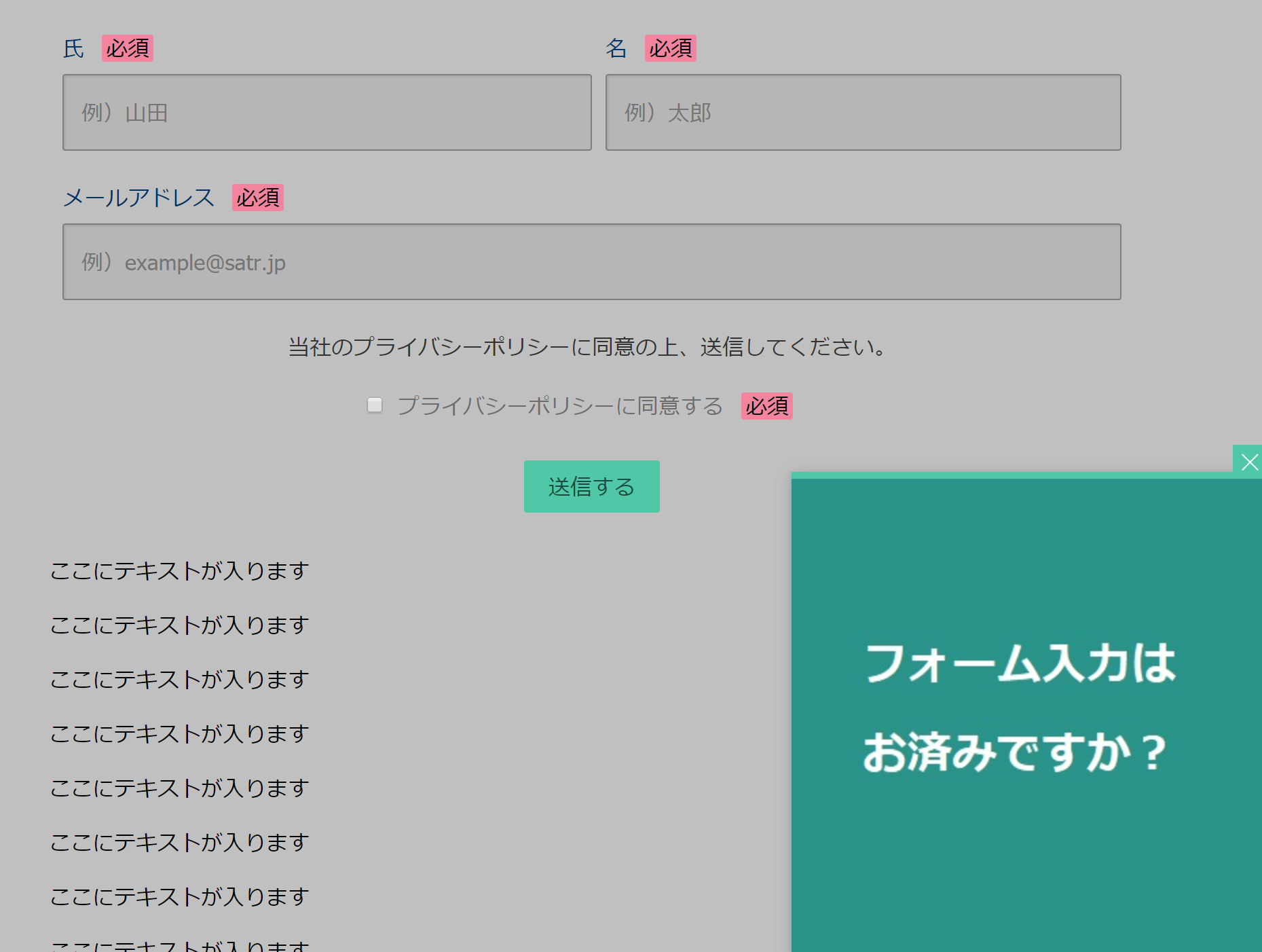
Wisepopsを利用したメールアドレス登録フォームの作成 Sendgridブログ

Q Tbn 3aand9gcsjdjtqnia4rbkkyust Rp2lahqdrkqdn3l0g Usqp Cau

Python Selenium ポップアップが表示されても取得できるhtmlが変わらない Teratail

ポップアップ エンベッド 複数設置の活用例 18 09 25公開 Satoriサポートセンター

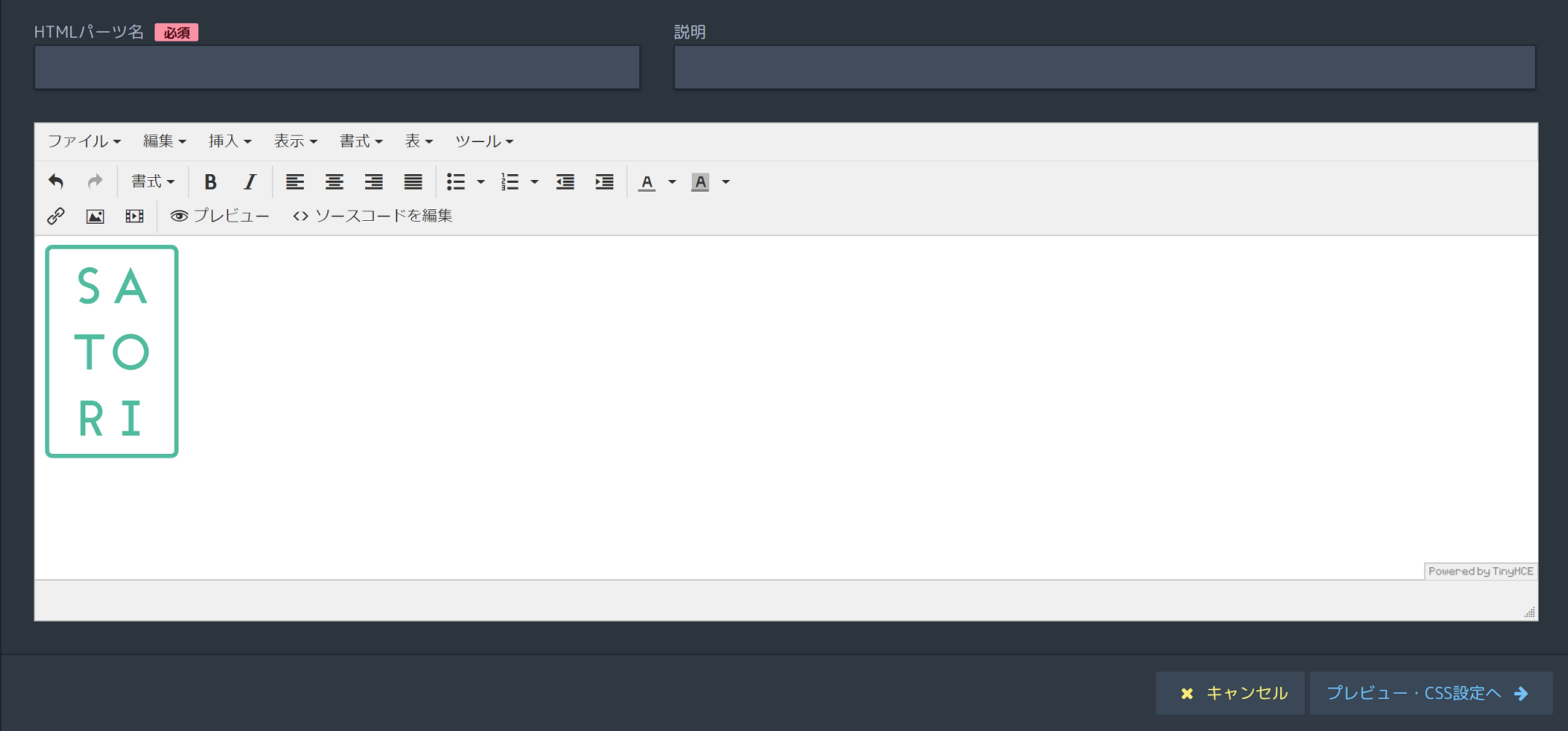
Htmlパーツ について Satoriサポートセンター

Html作成用テンプレートのポップアップ リンク ブラウザ設置用 ブックマーク用 勝手に応援するブログ

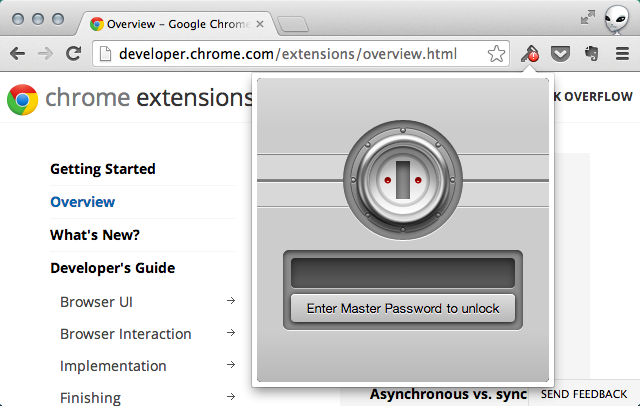
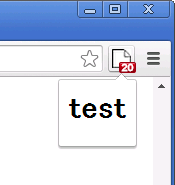
Google Chrome 拡張機能を開発する ポップアップを表示するまで Rakuishi Com

簡単にwordpressでモーダルウィンドウ ポップアップ を作れるプラグイン Popup Maker の使い方を徹底解説 Wp Topics

テキストボックスでwebブラウザの自動補完 オートコンプリート ポップアップを無効にする

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

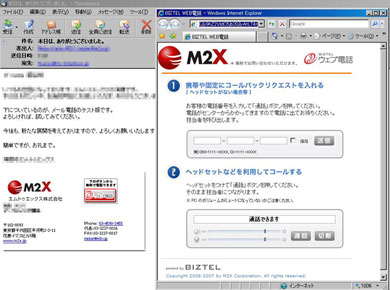
名刺画像をクリックして電話をかける Htmlメールから通話ができる メール電話 を発表 Itmedia エンタープライズ

リンクの設定 Iq Cmsサポート

Windows Xp Sp2 Service Pack2 でのjavascriptの動作に関して

Dreamweaver ポップアップウインドウ バンフートレーニングスクール スタッフ ブログ

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

使えると得する Satoriのポップアップ 株式会社一向社

初心者でも簡単 マウスオーバーでイケてるポップアップを表示する方法 Javascript

使えると得する Satoriのポップアップ 株式会社一向社

ポップアップ リンク

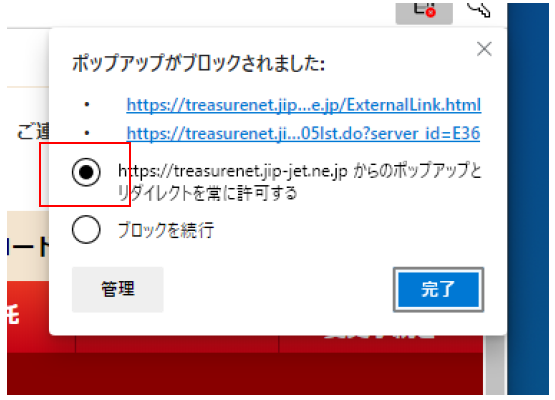
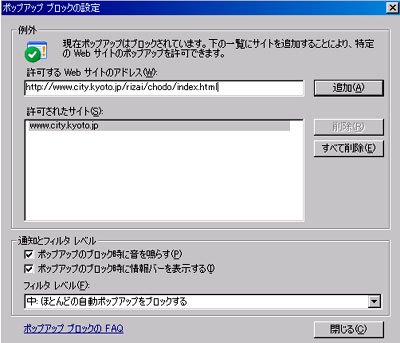
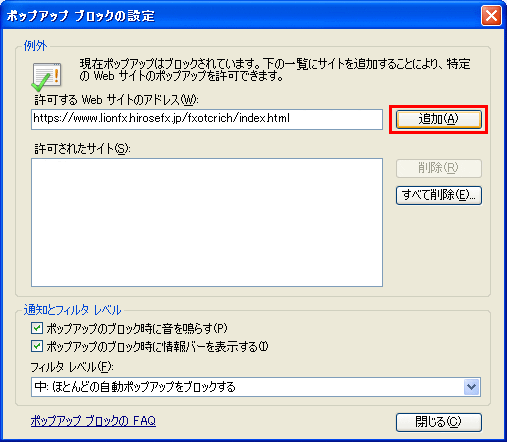
ポップアップブロックの解除方法 株式 先物取引のトレジャーネット

Dreamweaver ポップアップウインドウ バンフートレーニングスクール スタッフ ブログ

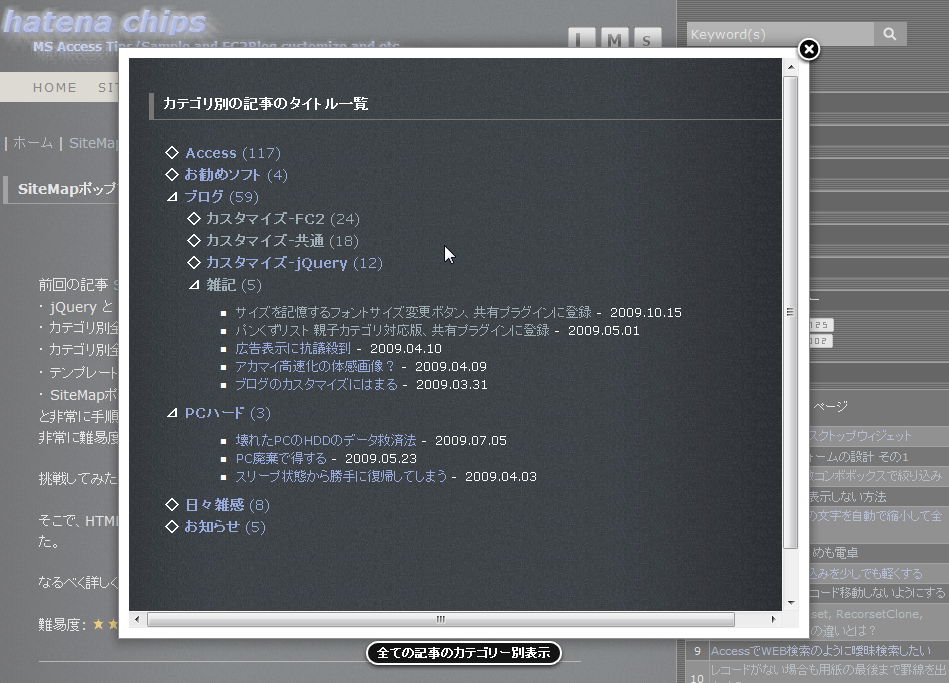
Sitemapポップアップ表示 初級向け導入法 Hatena Chips

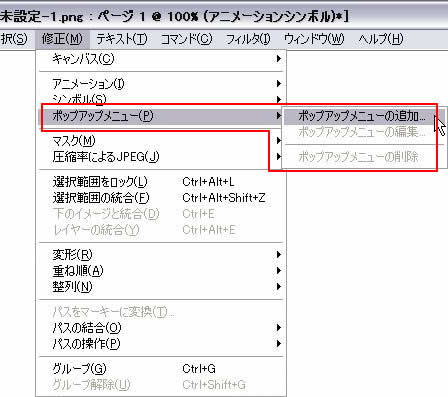
修正 ポップアップメニュー Fireworks Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top

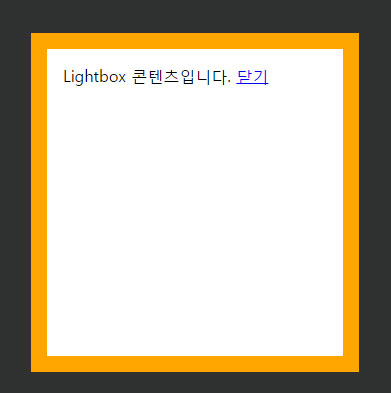
Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Jqueryを使ったicalのようなカレンダーデザイン Js E Riverstyle Vanguard

簡単にwordpressでモーダルウィンドウ ポップアップ を作れるプラグイン Popup Maker の使い方を徹底解説 Wp Topics

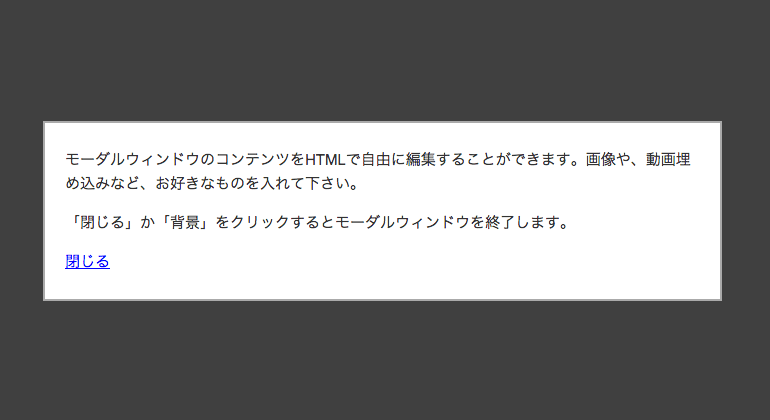
初心者でも分かる モーダルウィンドウの作り方

ポップアップブロックの設定

Html Cssだけのスタイリッシュなポップアップを提供する Bites Itnews

Jquery でフォームを簡単に Ajax に対応させてしまう Jquery Form Plugin が凄く便利 ウェブル

カレンダーで日付を簡単に入力するwebページを作る 3 3 Codezine コードジン

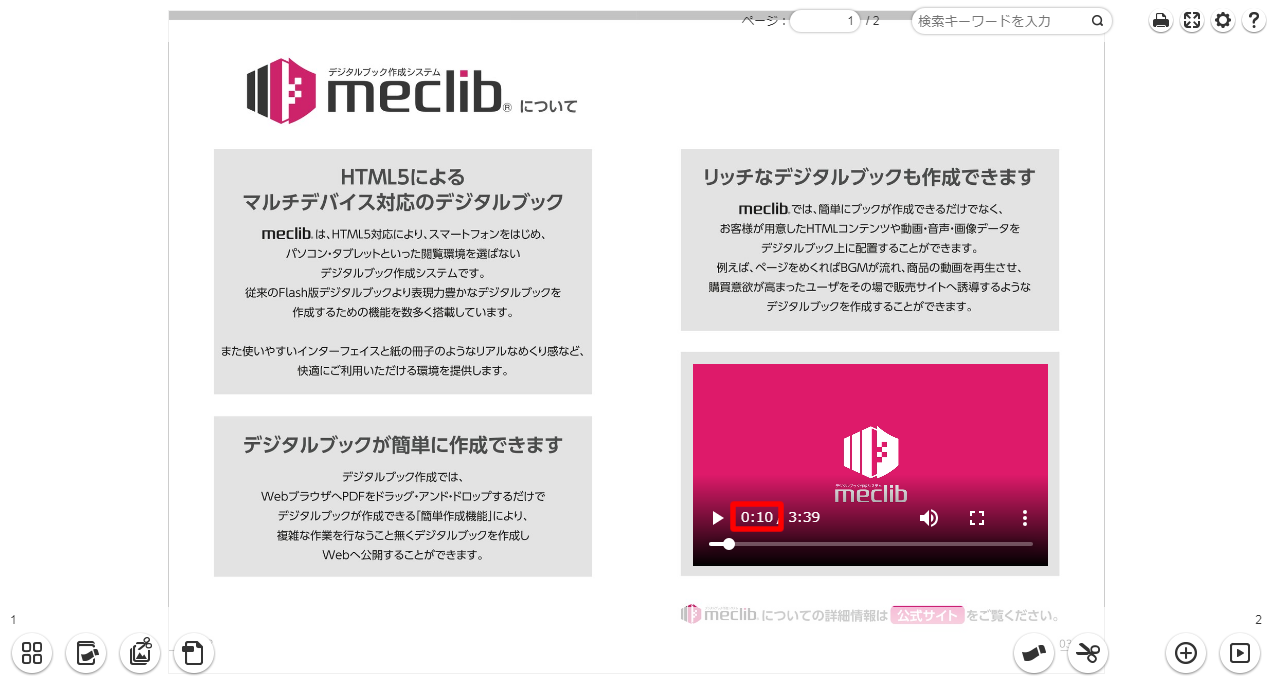
動画埋め込みでサムネイル画像表示や再生開始地点を指定する方法 デジタルブック作成システムmeclib メクリブ

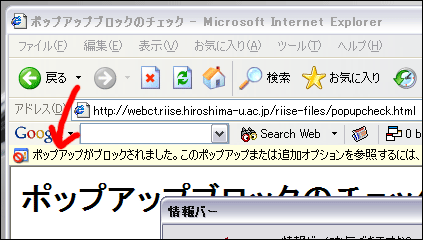
ポップアップブロックのチェック

ポップアップブロック解除 Korean Air

Html ポップアップメニューを開いたときにモバイルウェブサイトがズームアウトを続ける

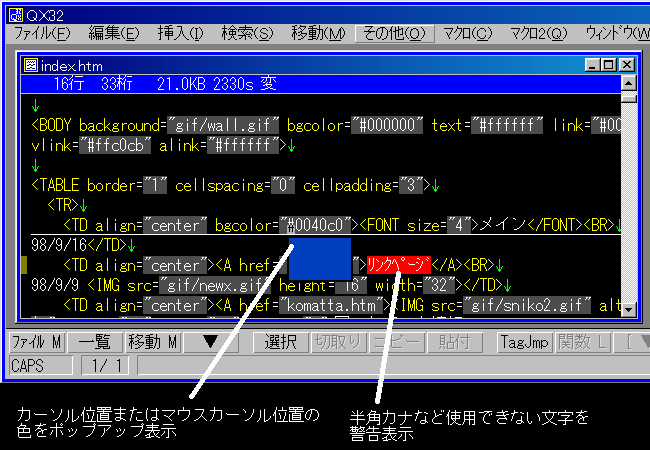
テキストエディタqx 機能紹介 Htmlエディタ

Lionfxに関してよくある質問7 ヒロセ通商株式会社

Htmlポップアップ 用語集とgisの使い方 株式会社パスコ

Google Chrome拡張の作り方 その3 ポップアップ表示とバックグラウンドスクリプトとの連携 小粋空間

シンプルなポップアップを表示する Javascript プログラミング

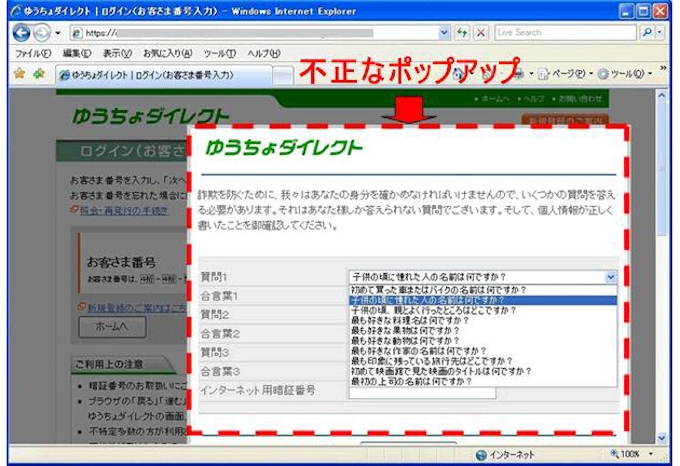
Htmlを改ざんしてポップアップを表示 ネットバンクを狙うウイルス 日本経済新聞

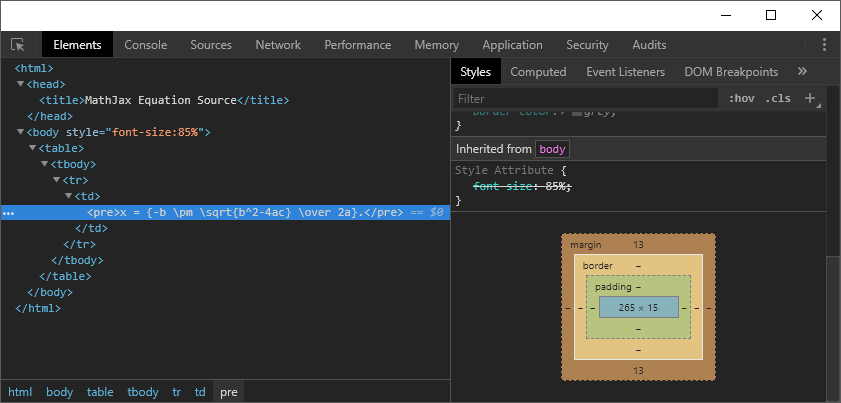
Mathjax ポップアップウィンドウ内の内容が表示されない Vivaldi Forum

Javascriptでポップアップウィンドウを表示させる方法 初心者向け Techacademyマガジン

ポップアップ インタラクティブ動画 Doga ドゥーガ

よく使うjqueryプラグイン Magnific Popup Takblog

Html ポップアップを使って画像を表示してみよう Arcgisブログ

Firefoxでjavascriptのポップアップ Window Open で Object Window が表示される場合 Anote

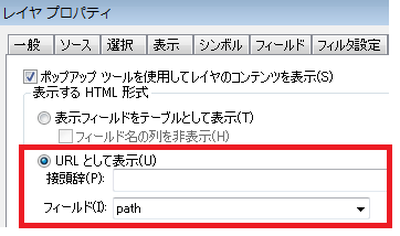
フィーチャ レイヤーに関する Html ポップアップ プロパティを設定 ヘルプ Arcgis For Desktop

Javascript Htmlの下のテキストエリアが高すぎるキーボードのポップアップがiphoneでポップアップする

Jqueryプラグインを使って音楽プレイヤーにチャレンジ ミッションたぶんpossible

Wordpress ホバーでポップアップを出す Web Geek Site Com

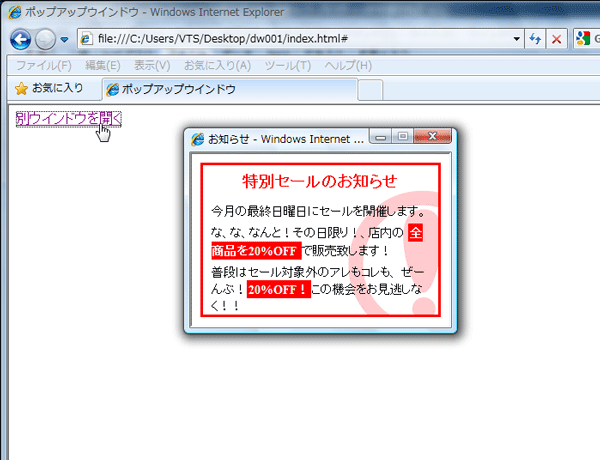
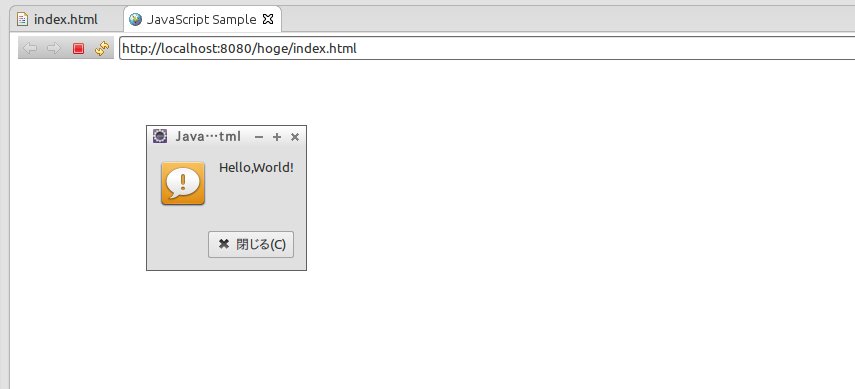
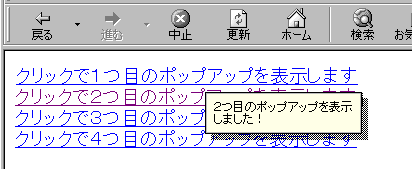
Javascript を用いたポップアップの例

Htmlに新しい要素ができる動き ポップアップする通知パネル用のtoast要素 コリス

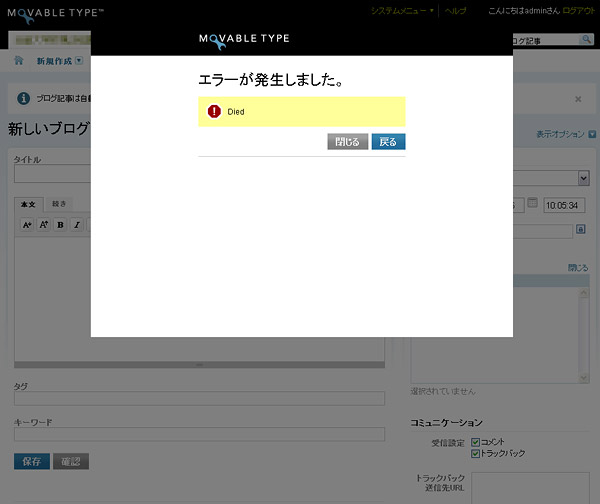
Mtで ポップアップウィンドウで元の大きさの画像にリンクを選ぶと Died というエラーが出てしまった件 Px Blog

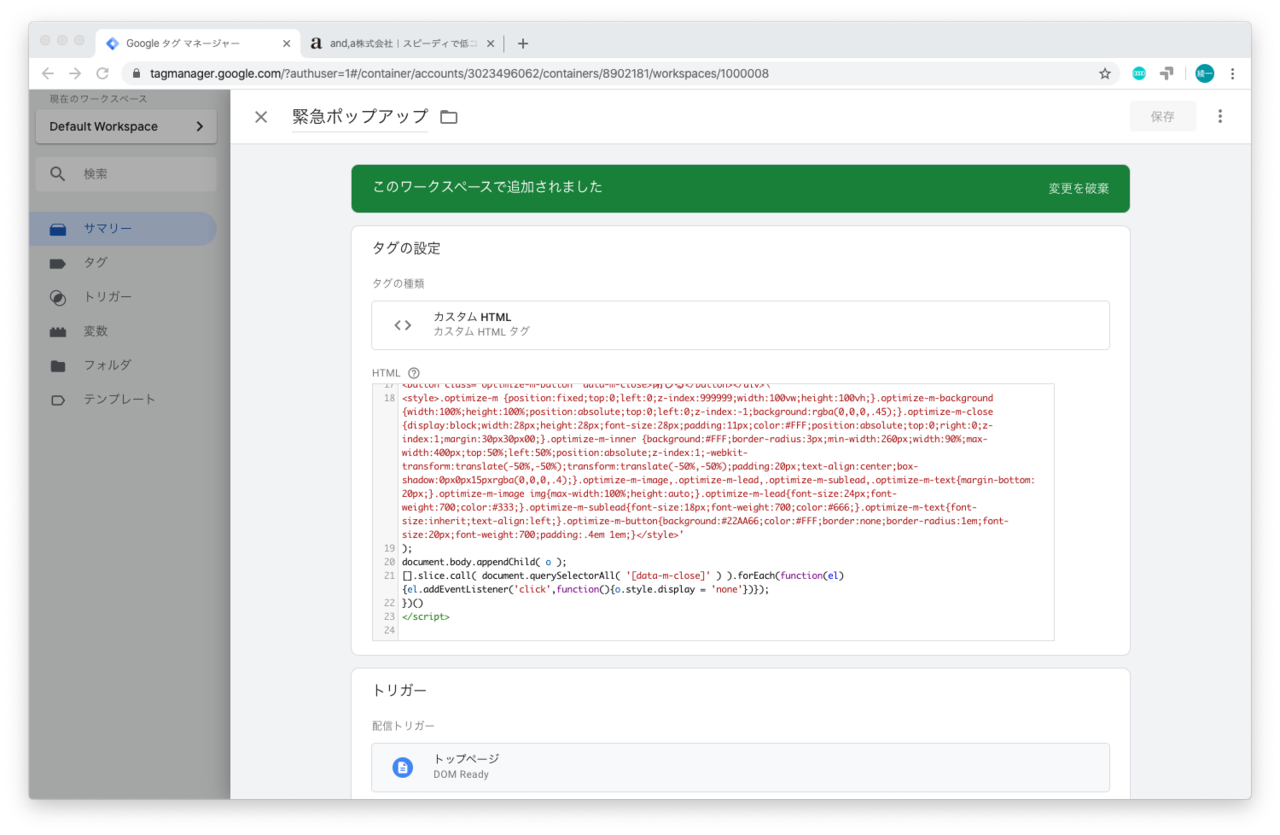
緊急のお知らせポップアップをgoogle Managerのみで無料で利用する方法 And A Note

ポップアップを表示する Mozilla Mdn

Htmlポップアップ 用語集とgisの使い方 株式会社パスコ

Htmlポップアップ 用語集とgisの使い方 株式会社パスコ

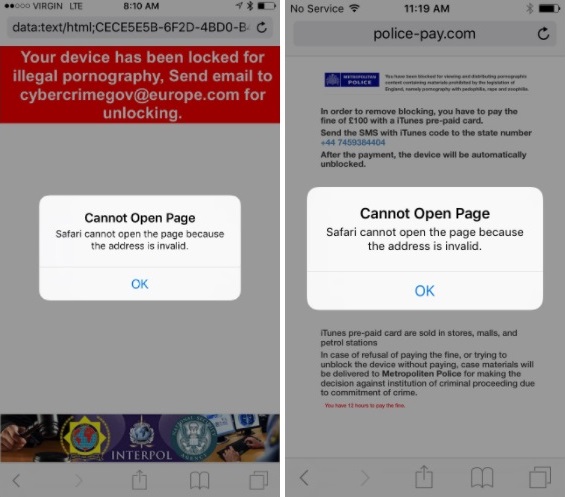
Safariから締め出して金銭を要求 Iosのポップアップ悪用する手口が横行 Itmedia エンタープライズ

トクトク バナー挿入広告とポップアップ広告

ポップアップ内にタブ付きページを表示させる方法 成果につながるwebスキルアッププログラム

Javascriptでポップアップウィンドウを表示させる方法 初心者向け Techacademyマガジン

Getting Started Tutorial Webextensions

Html Help

T Sware Html Help Workshop入門 3 Htmlファイルの作成

Step3 1

Jquery ヘルプメッセージをポップアップして表示する方法 Code Business

5 15 ジャンプ設定 Dataviz

Jimdo無料版でpopup表示 Ogu Tec

Dreamweaverでゴォ ポップアップウィンドウを作成する

Rgp Faq18 Mita エム システム技研

Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る Webdesignday

第6回 3 アドレスバーとセキュリティステータスバー

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて



